There is more than just console.log();
21-06-2023
Almost every javascript developer uses console.log in every script they write, and it does the job pretty well; logging anything in the console.
However, When debugging code with the console you have to know the difference between the standard output (stdout) and the standard error (stderr). By just observing the names you can tell that general outputs are displayed in stdout and then errors are displayed in stderr.
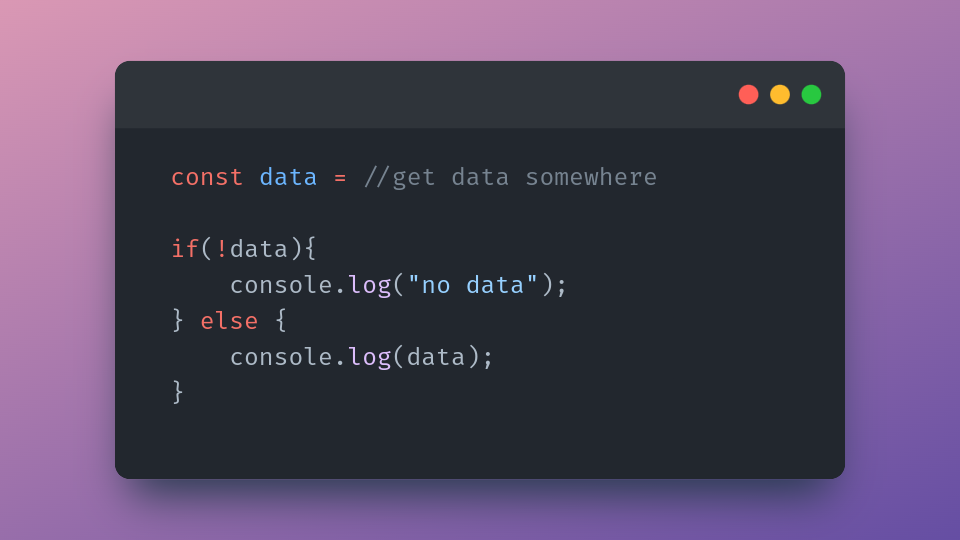
When you are debugging with the console, it is significantly important to customize your console outputs; This will make fixing your code simpler and faster. Let's say you were trying to fetch data and you want to see when the fetch fails;

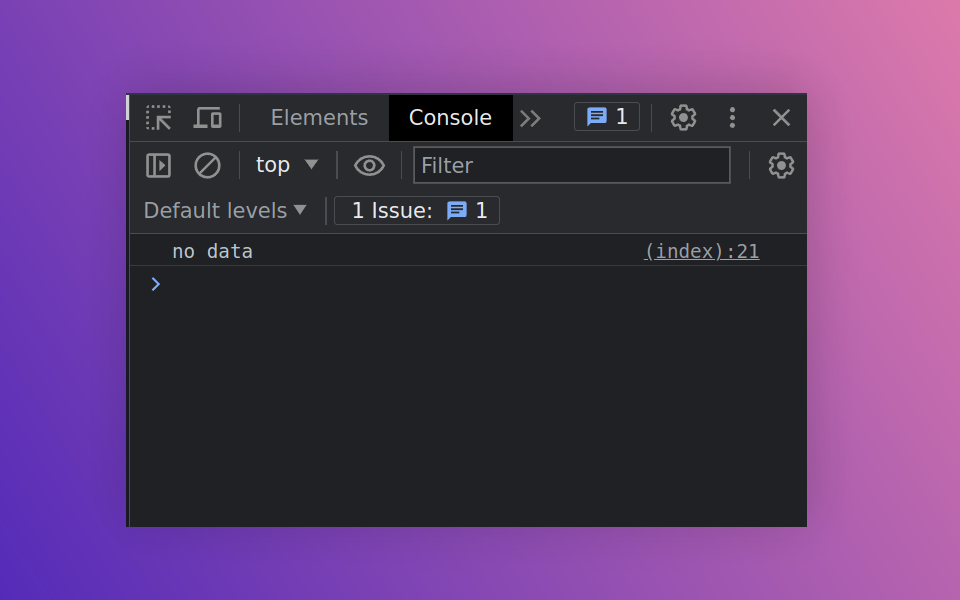
If data is not defined or null or false this will log plain text "no data" in the stdout ( standard output ).

This is not convenient because the desired output was the data, If there is no data you were expecting to receive an error or at least a warning. But console.log("no data") is not an error. If you don't want to throw new errors then you must either use console.warn() or console.error(). With this two methods it is very easy to see if you've got the desired output or not.
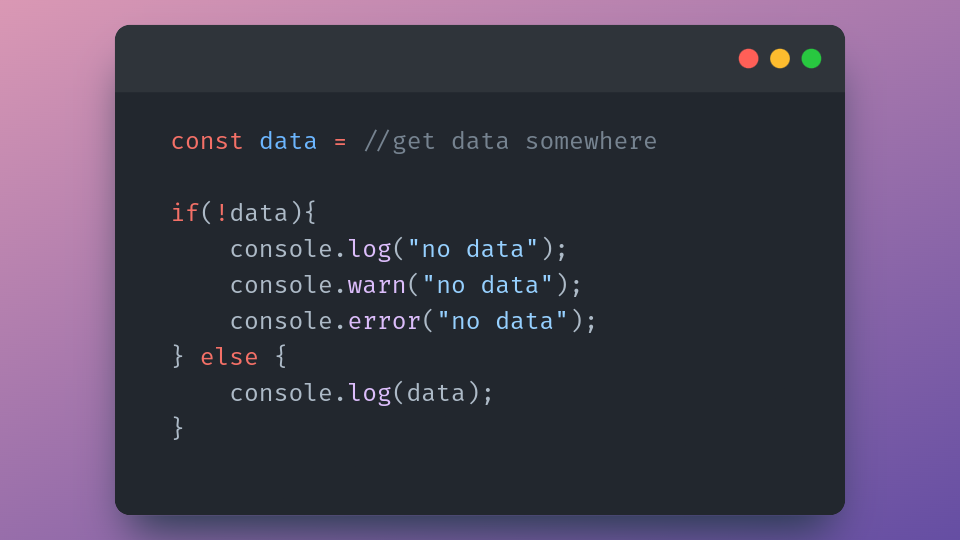
Let's compare the 3 console methods;
 The output;
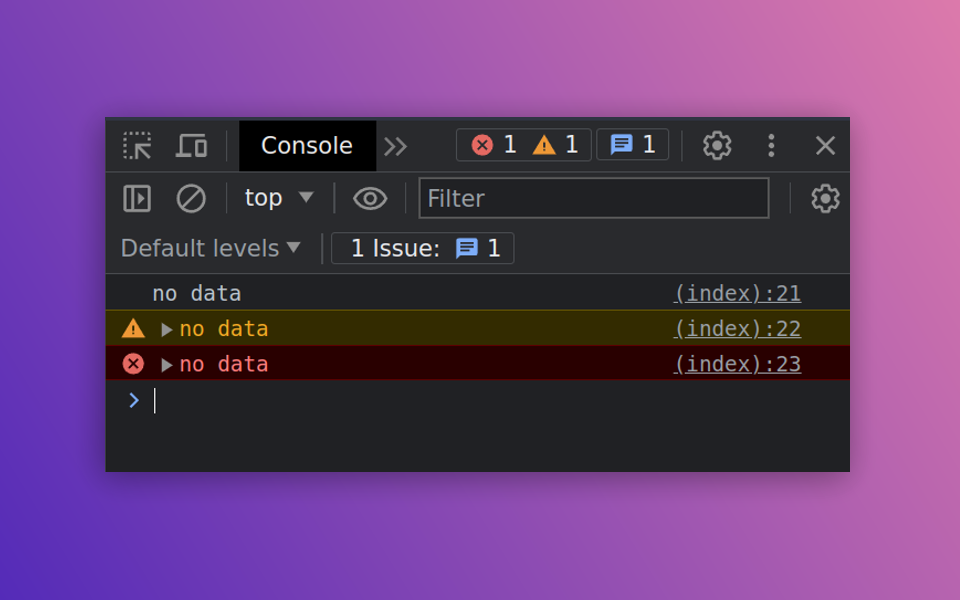
The output;

This makes debugging easier because you can now differentiate between errors, warnings, and just logs.
If a log is not the desired output use console.error(), If it's a warning use console.warn().
Give console.log() a break!