How to deploy a Laravel website on Digital Ocean
08-03-2024
This post assumes that you already know the basics of Laravel and you have a Digital Ocean's account. If you don't have an account; sign up ( there are some free credits, no need to pay at first. ). And to learn more about Laravel; check their awesome docs.
Set up a Laravel app
First let's create a Laravel app. You can skip this part if you already have an app built, and just focus on the next configuration steps.
composer create Laravel/Laravel my_cool_app
Install dependencies
cd my_cool_app && npm install
Update the following .env variables to match your local or development database. We have to make sure the app works locally before we push it to production.

Start your local servers with npm run dev and php artisan serve.
If your app runs well, then we off to a good start.
Adding routes
I will just add an extra about route for this demonstration.
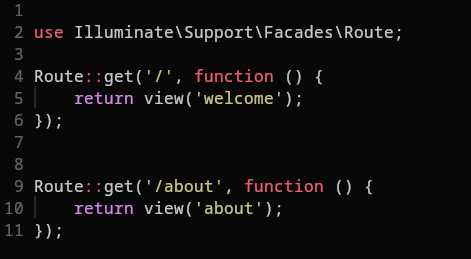
web.php

Both my views are rendering one h1 tag.
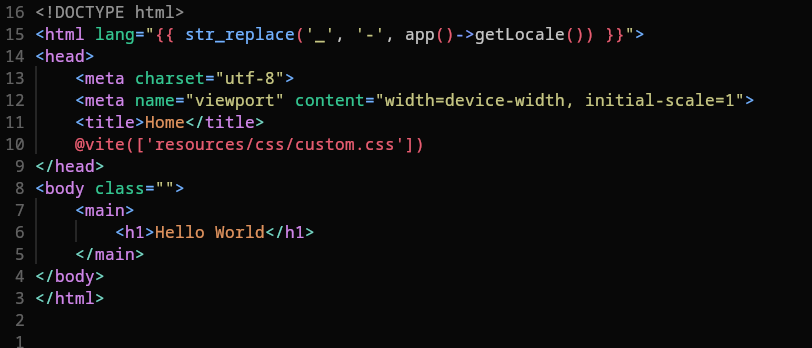
welcome.blade.php

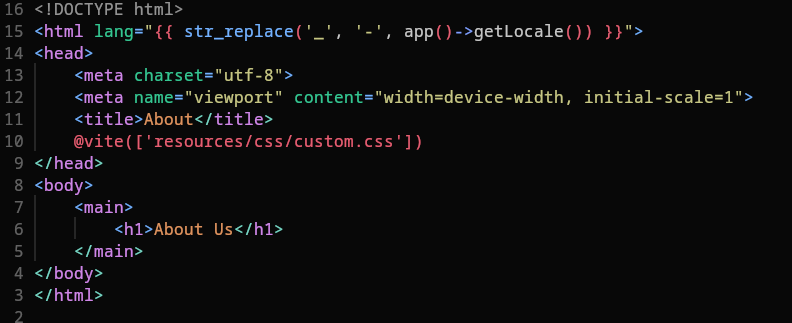
about.blade.php

Make sure vite is configured correctly
If you notice on the above views; I am using vite to include my custom css file.
@vite(['resouces/css/custom.css'])
I need to make sure that I include this file in thevite.config.js inputs array:
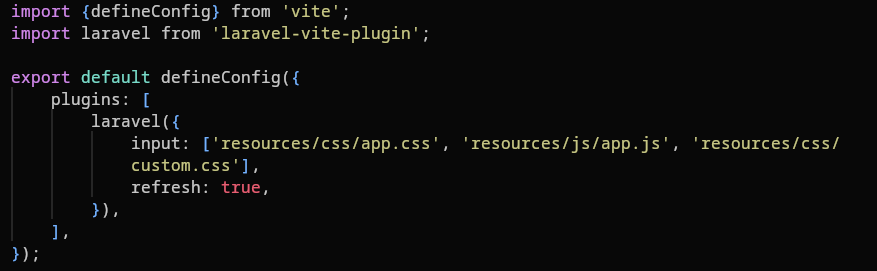
vite.config.js

Enforce https on production
Our final step will be enforcing https for secure connections on production.
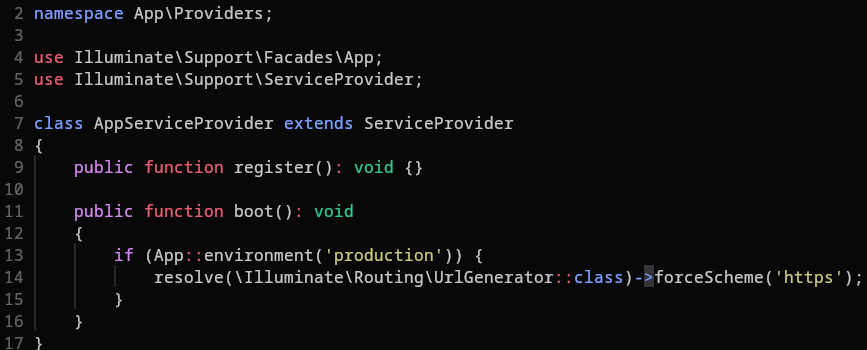
Let up update our app service provider app/Providers/AppServiceProvider.php.
app/Providers/AppServiceProvider.php

Deploying to Digital Ocean
Now that everything is set locally. Make sure you push your code to github. And Digital Ocean will point to that repository.
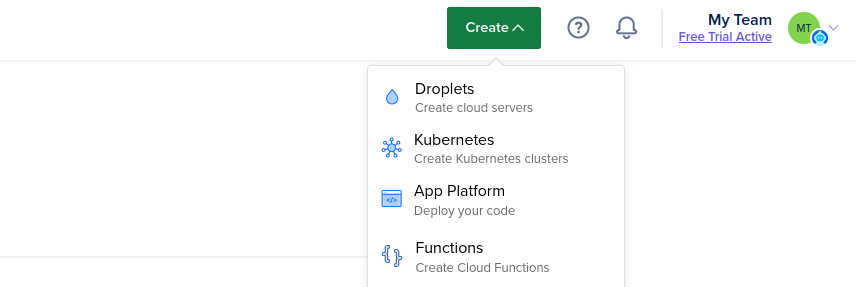
Create App Platform
On the top right of your Digital Ocean dashboard, click the create button and choose app platform.

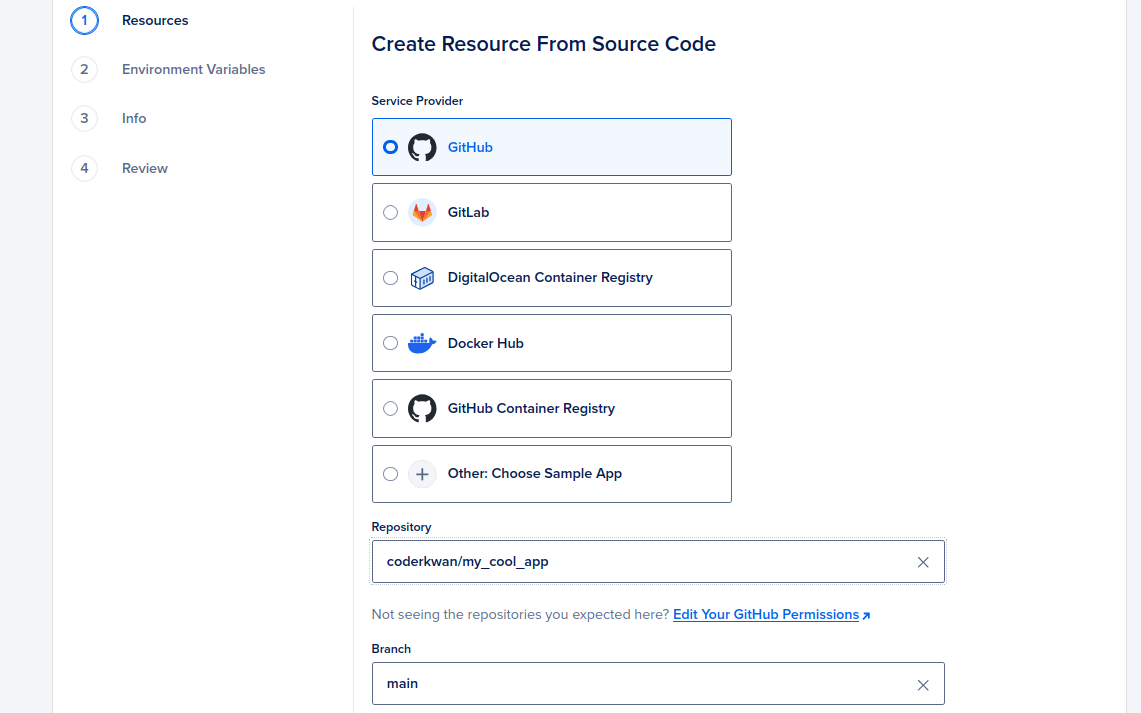
Link repository
On the following page, chose your repo, branch and make sure auto deployment is turned on for continuous integration. Click the next button.

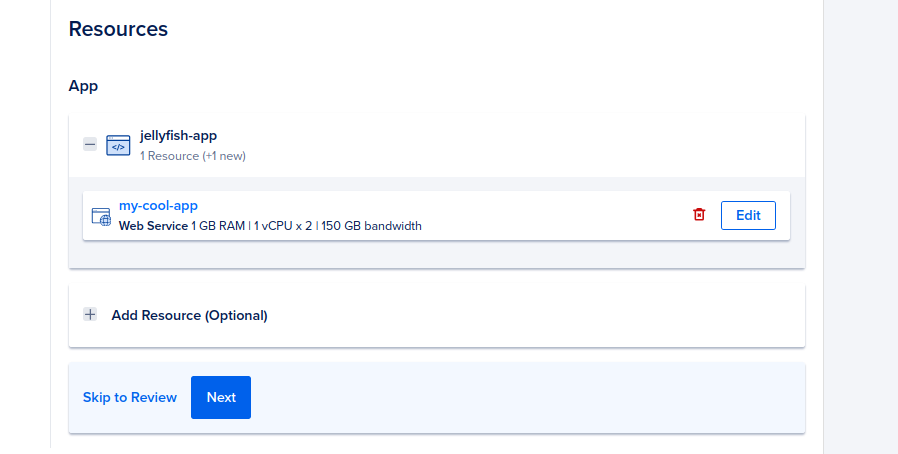
Choosing resources
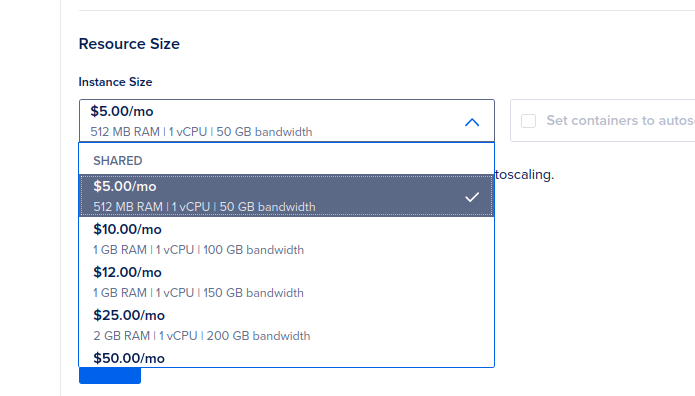
Now you'll see a summary of your resources, click edit on the resource we just created.

We want to change the Resource Size, choose the $5 resource size or any suitable one.

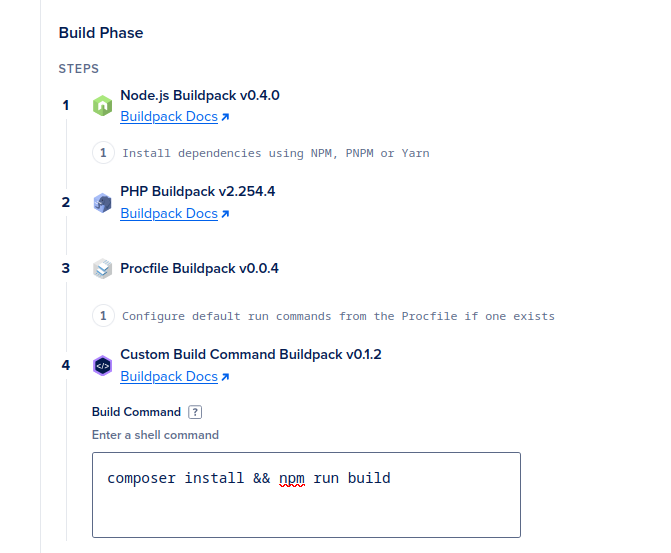
We also have to update the Build Phase; by adding our build commands. Click edit.
And on the build commands dialog paste composer install && npm run build.

Make sure to click save every after an edit.
Adding environment variables
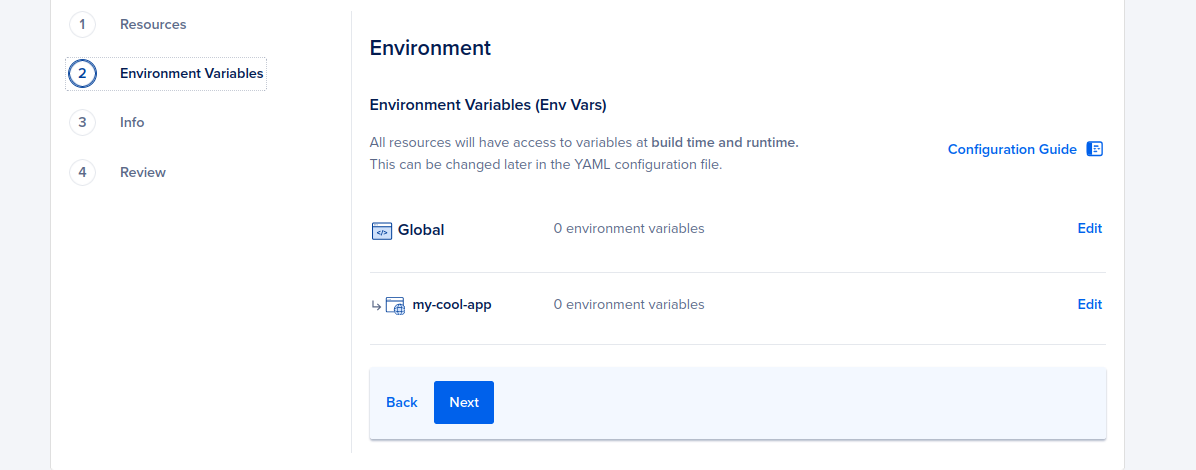
Let's continue to step 2; click Environment variables on the left side bar.

Click edit, next to your Laravel app , not next to Global.
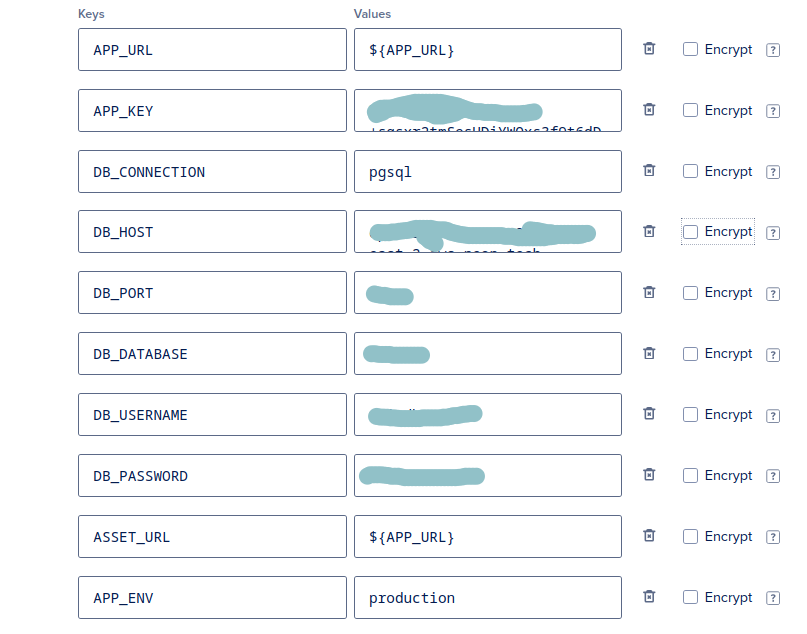
Add all the following variables.
For the APP_KEY, copy your local key from the .env file. (The key can be generated by php artisan key:generate).

Save and click next.
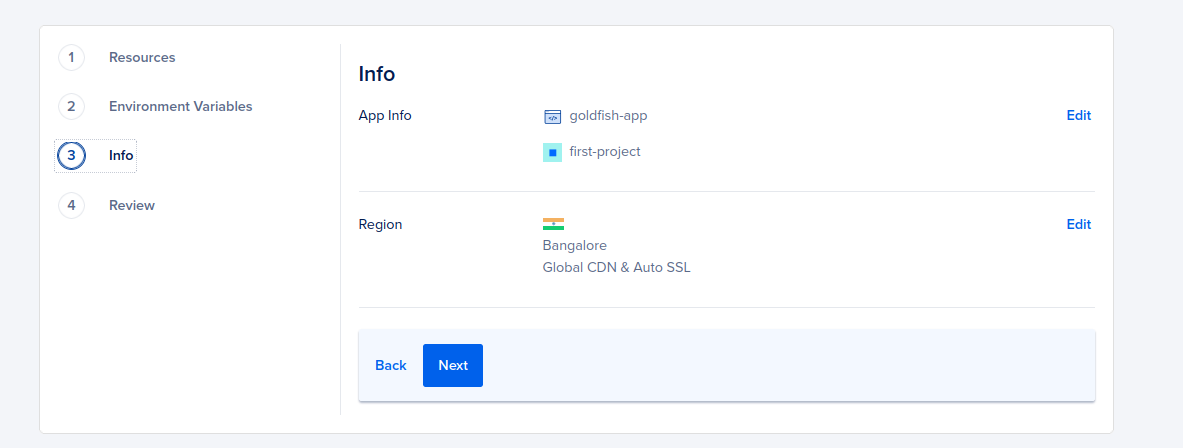
On the info section you can change the region to your desired region and also the name of your Laravel app.

Now deploy your Laravel app
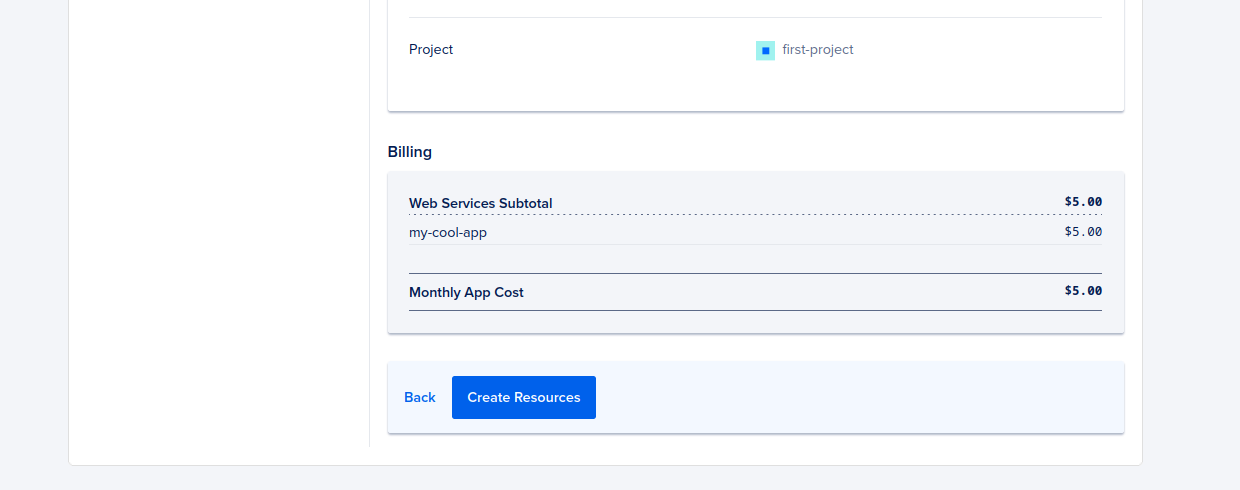
Check the review tab, and make sure that you happy with all the updates. Then scroll down and create resource.

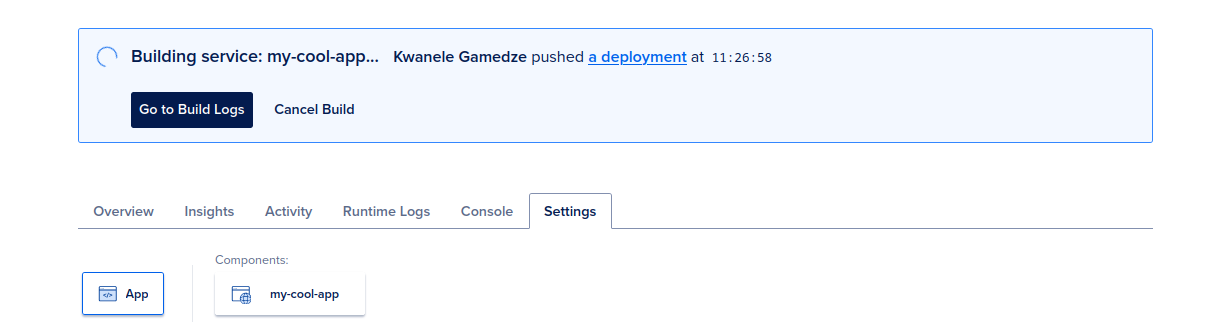
Wait for the build to finish.

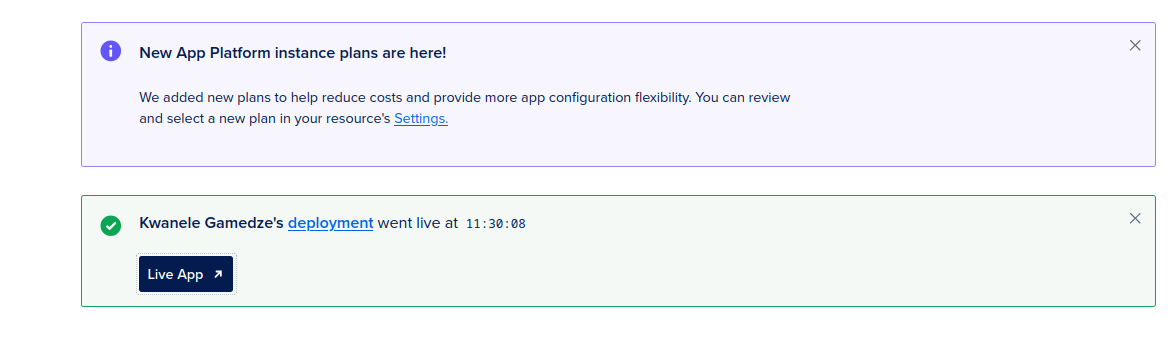
Once the build and deployment process is done, click on 'Live App'. Boom! Your Laravel app is deployed on Digital Ocean, and it's up an running!


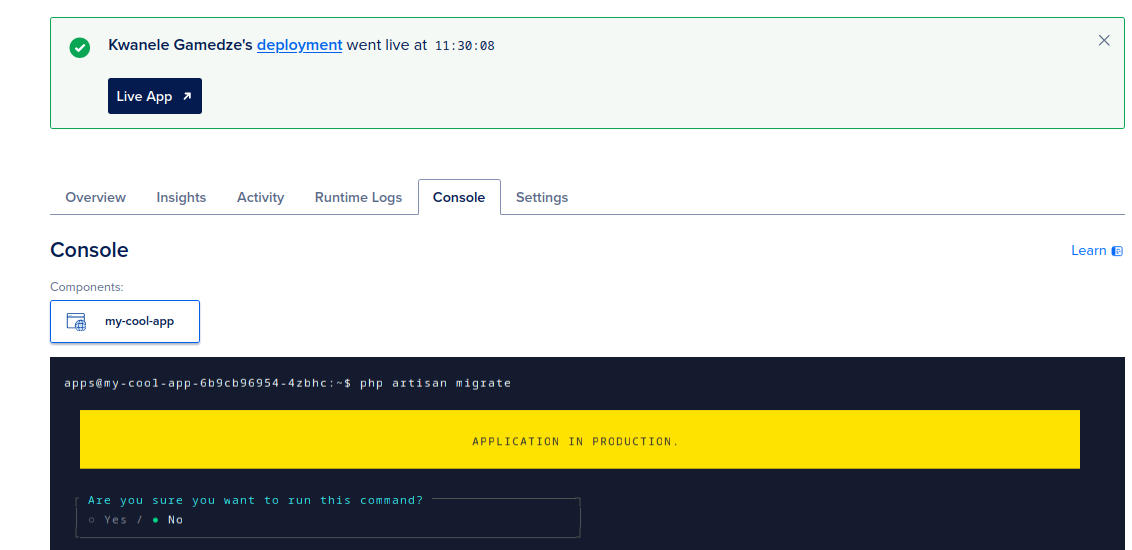
Running migrations or other production commands
If you want to run a migration or a command in the production environment; Below your project click console and type the desired commands.

This demo project is also on github.